Visual Studio Code V1.59.0.0 官方正式版
- 软件介绍
- 人气下载
- 下载地址
- 网友评论
Visual Studio Code是一款在多个平台都可以运行的跨平台源代码编辑器,它的功能强大且完善,让所有使用Visual Studio Code的用户都感受到Visual Studio Code的优秀和好用。Visual Studio Code能够使用多个光标进行快速以键盘为中心的高级编辑。

软件简介
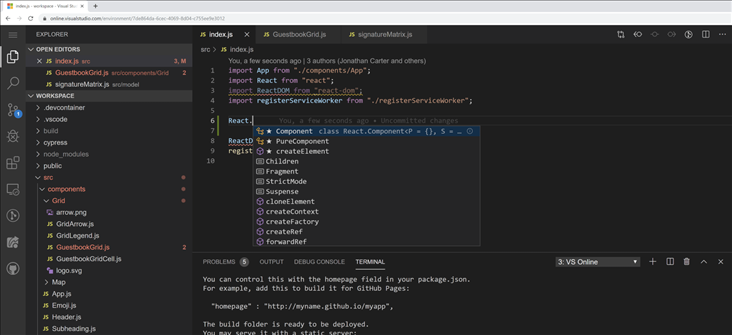
Visual Studio Code 是一个运行于 OS X、Windows 和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台编辑器。Visual Studio Code 为开发者们提供了对多种编程语言的内置支持,同时也会为这些语言提供丰富的代码补全和导航功能。JavaScript,TypeScript,Node.js 和 ASP.NET 5 开发者也将会获得额外的工具集。
该编辑器也集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax hight lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。还会拥有对 Git 的开箱即用的支持。
Visual Studio Code 将代码编辑器的简单性与开发人员对其核心edit-build-debug周期所需的功能结合在一起。它提供了全面的代码编辑、导航和理解支持、以及轻量级调试,丰富的可扩展性模型以及与现有工具的轻量级集成。
Visual Studio Code 每月更新一次,其中包含新功能和错误修复。

软件功能
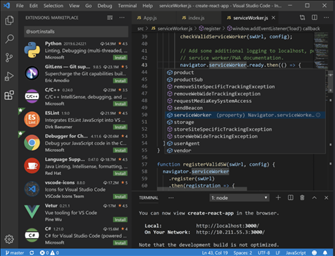
智能感知、内建调试工具、git源码控制集成。智能感知提供了程序间调用跳转的功能,vs code先为代码创建概要,找到所有引用,最后跳转到相应定义。调试工具包含常见的断点、单步调试、变量检查等功能。vs code的架构设计非常出色,你无须修改应用就可以增加额外的语言支持(据微软说,文档最终确定后会将这个功能暴露给终端用户。)这意味着,目前这版仅提供asp.net开发的支持,但这一限制将在正式版中解除。
提供git支持也是vs code项目的一大亮点,如果要使用这个功能,你需要在本地安装一份git的拷贝。这样做的优点是你只需配置一个git实例,安装vs code后再单独安装git只会耽误你几分钟的时间。当然,如果你的系统已经安装了git,那么安装vs code后你就可以直接使用相关功能。

对比vs以及其他编辑器:
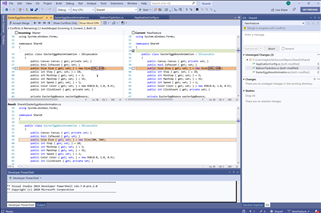
对比vs code和传统visual studio,二者间最大的不同是:vs code专注于成为一个全功能编辑器,而vs则围绕项目本身提供了许多相关功能。vs code没有新项目向导,也不支持solution文件。但是它确实提供了响应式编辑功能,强化了很多小细节,例如:当你处理跨平台文件时显示行结束符类型。
首先对visual studio code做一个大概的介绍。首先明确一下,这个visual studio code(以下简称vscode)是一个带gui的代码编辑器,也就是只能完成简单的代码编辑功能,并不是一个集成开发环境(ide)。而visual studio、webstorm这类的开发工具是ide,功能强大,这两个是不一样的概念。
有些答案在讨论配置文件是json格式的,这个已经是sublime、atom这一类编辑器的标配了。另外,关于web云端开发的支持,第一版本也没有相关的功能。目前仅仅就是一个编辑器而已,跟连接微软的后端云服务没啥关系。当然,可能以后的版本会加入直接连接云端进行开发吧。
目前市场上比较常见的一些gui编辑器的产品:sublime、notepad++、atom、h5 builder、brackets等等,包括终端下的vim、emacs等等,都是这个vscode的竞品。我个人比较常用sublime,atom少用,所以只能对比下sublime。
人气下载
下载地址
- PC版
















