Visual Studio Code(代码编辑器) V1.62.1 最新版
- 软件介绍
- 人气下载
- 下载地址
- 网友评论
Visual Studio Code是一个运行于 OS X,Windows和 Linux 之上的,针对于编写现代 WEB 和云应用的跨平台编辑器,是Microsoft 第一次向开发者们提供了一款真正的跨平台编辑器,本平台提供最新版的Visual Studio Code下载,需要的朋友可下载试试!

软件功能
智能感知、内建调试工具、git源码控制集成。智能感知提供了程序间调用跳转的功能,vs code先为代码创建概要,找到所有引用,最后跳转到相应定义。调试工具包含常见的断点、单步调试、变量检查等功能。vs code的架构设计非常出色,你无须修改应用就可以增加额外的语言支持(据微软说,文档最终确定后会将这个功能暴露给终端用户。)这意味着,目前这版仅提供asp.net开发的支持,但这一限制将在正式版中解除。
提供git支持也是vs code项目的一大亮点,如果要使用这个功能,你需要在本地安装一份git的拷贝。这样做的优点是你只需配置一个git实例,安装vs code后再单独安装git只会耽误你几分钟的时间。当然,如果你的系统已经安装了git,那么安装vs code后你就可以直接使用相关功能。
对比vs以及其他编辑器:
对比vs code和传统visual studio,二者间最大的不同是:vs code专注于成为一个全功能编辑器,而vs则围绕项目本身提供了许多相关功能。vs code没有新项目向导,也不支持solution文件。但是它确实提供了响应式编辑功能,强化了很多小细节,例如:当你处理跨平台文件时显示行结束符类型。
首先对visual studio code做一个大概的介绍。首先明确一下,这个visual studio code(以下简称vscode)是一个带gui的代码编辑器,也就是只能完成简单的代码编辑功能,并不是一个集成开发环境(ide)。而visual studio、webstorm这类的开发工具是ide,功能强大,这两个是不一样的概念。
有些答案在讨论配置文件是json格式的,这个已经是sublime、atom这一类编辑器的标配了。另外,关于web云端开发的支持,第一版本也没有相关的功能。目前仅仅就是一个编辑器而已,跟连接微软的后端云服务没啥关系。当然,可能以后的版本会加入直接连接云端进行开发吧。
目前市场上比较常见的一些gui编辑器的产品:sublime、notepad++、atom、h5 builder、brackets等等,包括终端下的vim、emacs等等,都是这个vscode的竞品。我个人比较常用sublime,atom少用,所以只能对比下sublime。
使用教程
1、外观:

典型的vs风格的ui,支持light和dark两种theme切换。旁边按钮分别是新建、搜索、git和调试。不过功能布局情况,完全类似Atom。
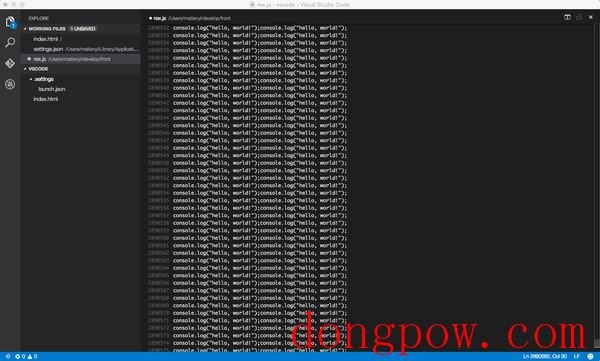
2、性能:

mac air上将近300万行代码的文件,打开需要5、6秒,浏览无卡顿,无崩溃现象,继续coding也不卡顿,go to line也不卡顿,粘贴代码会卡顿、问题不大。sublime3的最新版连打开这个文件,都要将近2分钟,根本不比了。
3. 用户体验细节
这个我一点一点来说
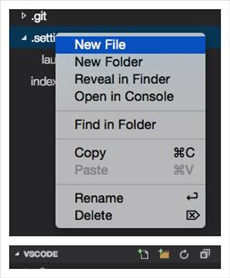
(1) 可以直接点击gui按钮或者右键进行新建file、folder这样的操作。(以前的sublime这方面比较差)

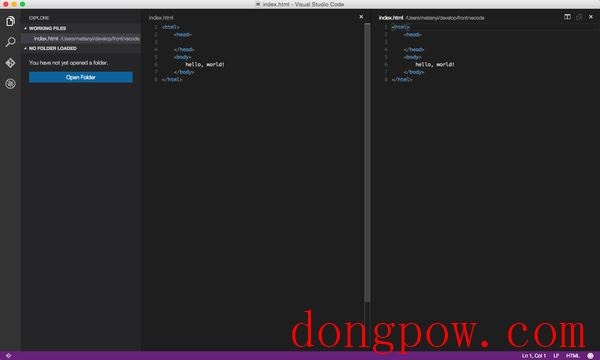
(2) 直接分离tab和关闭tab

左边的按钮可以直接split窗口。。比Sublime方便多了。右边的x可以直接关闭标签。
然后左侧还可以看到一个大的蓝色按钮,可以直接Open Folder,也比较爽。。这里也就直接暗示了以Folder为项目,不然很多新手弄不清楚打开文件、打开Folder什么的。

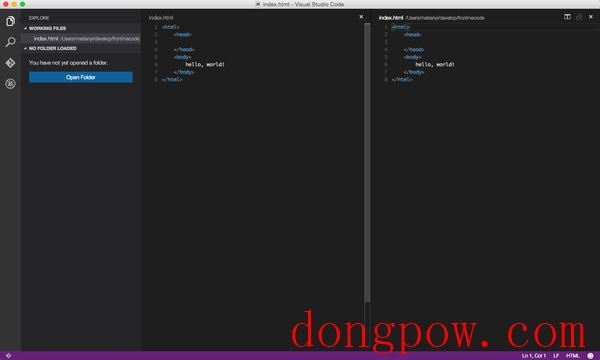
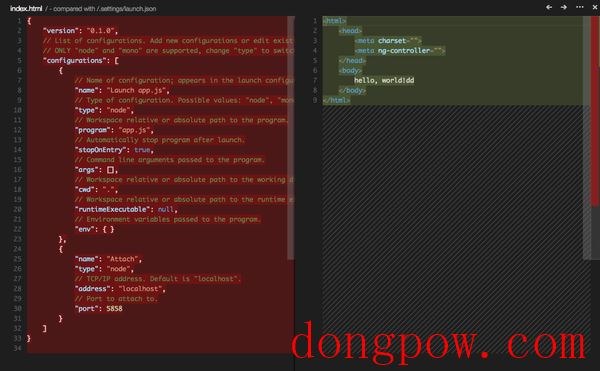
(3) 无插件化的代码diff
非常强大的一个功能,目前发现两个方式可以启动diff功能。
第一种是在左侧,右键文件select to compare,然后再右键一个文件compare with ‘xx’,就可以出现diff。第二种是git的模式下,点击右上角的switch to changes file,就可以启动diff。

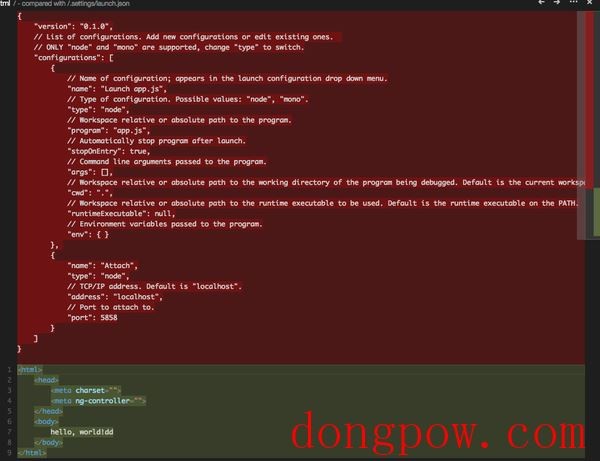
然后左上角点击。。。按钮,会出现

然后点击switch to Inline View,可以并到一个tab diff。

(4) 代码补全支持angular标签、支持函数说明提示
然后简单试了一下html和js的代码补全(c#试了貌似没有补全,具体的再看)
html的补全算不错的,还支持angular的标签补全。
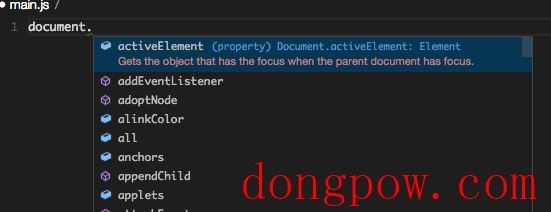
js的代码补全太帅了,直接看图吧,每个函数属性都有说明。支持node补全

(5) 自动提示覆盖配置文件&悬浮提示
这种编辑器,自己改配置文件也是很常见的。目前,不支持对不同语言进行独立配置,都是集成在一个配置文件里面;不过支持对不同项目有不同的配置文件,支持快捷键配置。
配置的时候有两点很nice:
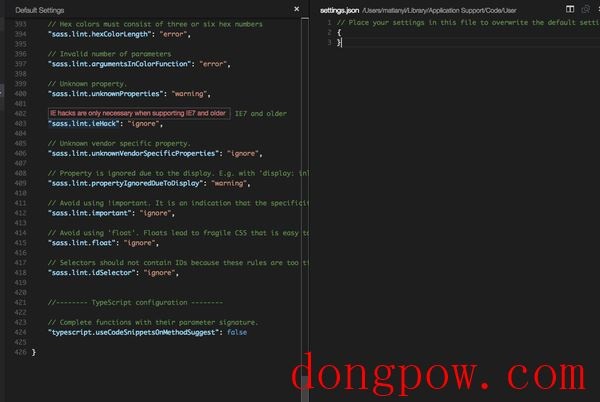
1. 会自动打开default settings和user settings,提示让你在右侧修改覆盖自己的配置文件。这个对新手很友好、也很方便。
2. 另外鼠标放到配置文件(json格式)的key上,会自动悬浮提示。

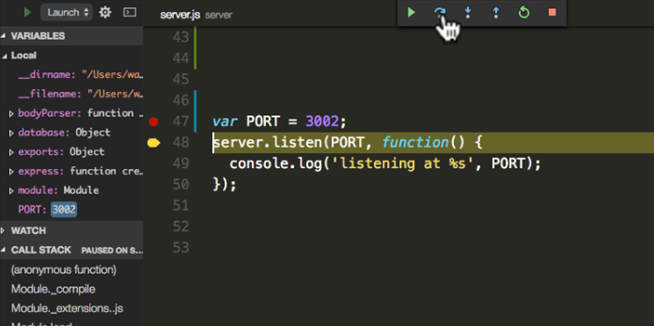
(6) 语法错误提示&格式化代码&无插件化的代码debug

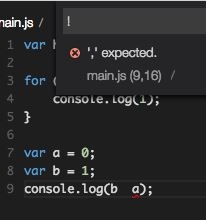
内置了语法错误提示,很方便。
右键代码区域支持自动格式化代码,挺不错的。
编辑器还带了原生的debug功能。
目前来看,配置文件主要是前端开发方面的配置,debug支持node和mono(.net)。
开启debug功能,必须要mono3.0安装好,我光调试node也要安装,不清楚为什么。
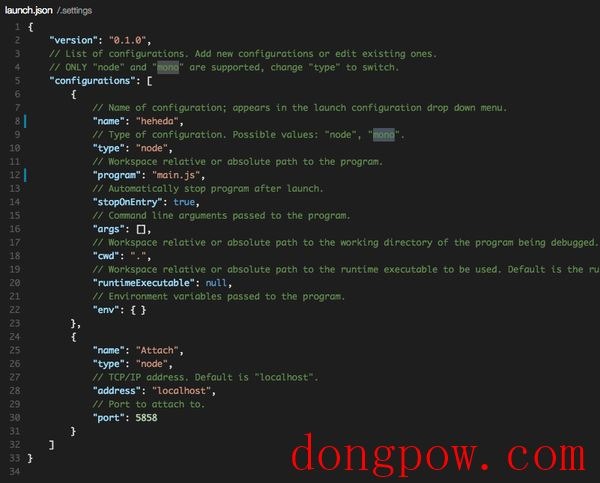
点击左侧的debug按钮,会自动在目录下生成debug的配置文件!

按照自己所需修改好,然后左侧选择要debug的配置,然后就跑起来了。

(7) 支持简单的多行选择
在单词上右键change all occurrences,然后就可以选择多行了。

-现在唯一的问题就是不支持大家最关心的插件化,但是这只是刚开始,只是第一版,插件化对微软来说也应该只是分分钟。而且第一版放出来就支持插件化意义也不大,因为开发者们也都不知道微软要做这个东西,第一版放出来也没啥插件。我要是微软,第一版也不放,后续版本赶紧加进来就好,只要用户多,都不是事儿。而且右下角直接有一个笑脸可以拿来反馈信息,所以大家有什么想反馈的,直接点那个按钮。
-综上,说完了一些吸引人的feature,放上我个人对其的初步评价,一个预期。
-首先,免费开放肯定是非常好的消息,sublime毕竟是收费的,sublime 3连无限期免费试用都不行了。
-其次,插件化、语言独立配置要赶紧加到日程里面,搞出来,这才是大炮。不过,以微软的水平,这个应该完全不是问题,而且官方文档里面也已经说了,这个是在日程上的事情。
-再其次,用户体验的细节上,微软肯定是完爆sublime的,见上文。
-最后,对前端开发、node、c#比较友好。以前搞前端开发的,特别是mac和linux的开发者,应该会比较倾向于这个了,估计很多都会把常用编辑器从sublime换到这个了。c#开发者的话,应该还是在windows上的开发者才会用的多,对他们而言,当做一个快速的编辑器不错,比vs本身打开方便多了。
其他语言方向的,如果之前用sublime的,可能会比较多转到这个。如果这款编辑器微软真的比较重视的来发展、推广,支持插件化、语言独立配置之后,应该喜欢用sublime来开发python、ruby、go等等那批开发者都会切换到vscode。
人气下载
下载地址
- PC版
高速下载器通道:
其他下载地址:
本类总下载排名
- 0次 1 Visual Studio Code(代码编辑器) V1.62.1 最新版
- 0次 2 万兴PDF专家(Wondershare PDFelement)V8.2.25.1111 绿色安装版
- 0次 3 CudaText(代码文本编辑器) V1.148.5.0 官方版
- 0次 4 CudaText(代码文本编辑器) V1.148.5.0 官方版
- 0次 5 Typora(Markdown编辑器)V0.11.15 官方安装版
- 0次 6 罗刚君Word精灵 V7.2 免费版
- 0次 7 Softany WordToHelp(CHM文档制作器) V3.29 免费版
- 0次 8 岸途写作软件 V3.0.1 官方版
- 0次 9 Office 2019 2021年11月批量许可更新版
- 0次 10 FocusNote(专注笔记) V2.12.2.661 官方版
本类月下载排名
- 0次 1 Visual Studio Code(代码编辑器) V1.62.1 最新版
- 0次 2 万兴PDF专家(Wondershare PDFelement)V8.2.25.1111 绿色安装版
- 0次 3 CudaText(代码文本编辑器) V1.148.5.0 官方版
- 0次 4 CudaText(代码文本编辑器) V1.148.5.0 官方版
- 0次 5 Typora(Markdown编辑器)V0.11.15 官方安装版
- 0次 6 罗刚君Word精灵 V7.2 免费版
- 0次 7 Softany WordToHelp(CHM文档制作器) V3.29 免费版
- 0次 8 岸途写作软件 V3.0.1 官方版
- 0次 9 Office 2019 2021年11月批量许可更新版
- 0次 10 FocusNote(专注笔记) V2.12.2.661 官方版
















