Atom编辑器(文本代码编辑器) V1.42.0 英文绿色版
- 软件介绍
- 人气下载
- 下载地址
- 网友评论
Atom编辑器是一款免费的windows代码编辑器,被称为21世纪的黑客编辑器,软件最大特点是采用Web技术构建桌面程序,主要的特点是现代, 易用, 可定制;Atom基于Chromium核心和Node.js,整个编辑器就是一个Web页面,通过Node.js实现本地文件系统访问、执行第三方进程等功能。

软件介绍
1、里面嵌套了谷歌浏览器的FIREBUG,可以内部联调。无论你是调整Atom的CSS接口还是添加一些HTML和JavaScript主要功能,它都可以被你轻松控制,并且使用起来非常方便。
2、Node.js的支持使得访问文件系统、派生子进程、甚至直接从你的编辑器中启动服务都变的轻而易举。开发者可以直接从50000多个Node.js包库里选择自己所需的库,也可以调用C或C++库等。无缝集成使得开发者可以自由搭配Node.js和浏览器API,也可以从一个单一的JavaScript函数里操作文件系统并且写入到DOM。
3、全面的模块化设计功能由一个极简的核心和超过50个开源包构成,如果用户不喜欢某些软件包,他们可以自行替换。Atom的目标是打造一个极易扩展的系统,并且模糊“用户”和“开发者”之间的区别。
4、其他全面的功能Atom在一个现代化的文本编辑器中预装了一些开发者可能期望/需要的功能,例如下面这些:文件系统浏览器、用于快速打开文件的模糊查找器、在项目里快速的搜索和替换、多种光标选择、多个窗格、代码片段、代码折叠、干净个性化的UI、导入TextMate语法和主题。
使用方法
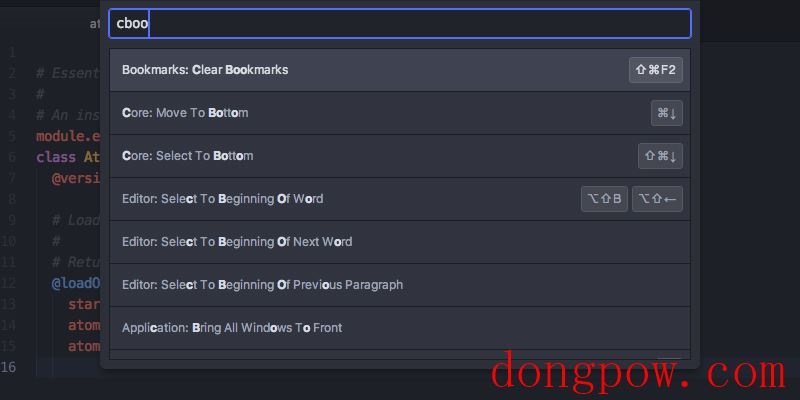
命令面板
Atom的很多功能学习和参考了其他优秀的编辑器, 命令面板就是其一。
当你第一次看到它时, 还以为在用Sublime呢。
命令面板是Atom中最常用的功能之一, 当你在编辑器中使用快捷键Ctrl+Shift+P时, 就会看到它。

在控制面板中可以输入Atom中和插件中定义的所有命令, 并且支持模糊搜索。
比如说当你输入cboo时, 所有包含有这4个字符的命令就都列出来了。
在列出的命令后还显示了此命令对应的快捷键(如果有的话)。
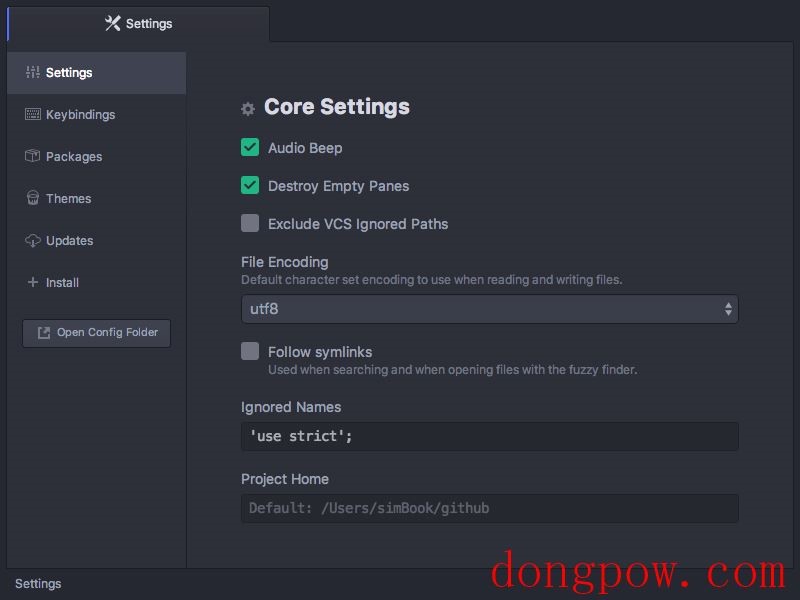
设置窗口
自带可视化的设置界面是Atom使用很方便的原因之一, 而不像传统的编辑器那样需要手动修改配置文件。

你可以使用下面三种方法来打开设置窗口。
1. 主菜单Edit-》Preferences。
2. 在命令面板中输入命令Settings View:Open. 因为命令窗口支持模糊查询, 因此只需要输入svo, 就可以了。
3. 使用快捷键Ctrl+。
在设置窗口中可以设置和管理各种编辑器行为, 键盘快捷键, 插件, 主题等内容。
设置窗口界面主题和代码高亮。

Atom自带了4种窗口主题和8种代码高亮方式。
可以通过设置窗口中的Themes页面来配置和修改。
另外还有n多n多第三方制作的主题可以安装,安装方法在后面会讲到。
更新日志
包括GitHub包的改进,对电传类型的模糊查找支持和文件系统监视改进。
人气下载
下载地址
- PC版

















